如果小伙伴们需要一个纯净无广告、统一、由自己掌控的观影平台,那么开源项目 MoonTV 可能就是你在寻找的答案。MoonTV 是一个开箱即用的、跨平台的影视聚合播放器。简单来说,它是一个能让你自己部署的网站,这个网站汇集了来自多个免费资源站点的影视内容。你只需要一次搜索,就能找到全网的资源,并直接在线观看,无需下载,也没有烦人的广告。该项目基于 Next.js 14、Tailwind CSS 和 TypeScript 等前沿技术栈构建,不仅保证了性能和稳定性,也为二次开发提供了极大的便利,其核心理念是为用户提供一个自由、私密且功能强大的个人影视中心。MoonTV 不仅仅是一个简单的播放器,它围绕“聚合”和“体验”两个核心,提供了一系列强大而贴心的功能:
- 多源聚合搜索:内置数十个免费资源站点,一次搜索即可呈现所有来源的结果。
- 丰富的详情页面:提供完整的剧集列表、演员阵容、年份和简介等信息。
- 流畅的在线播放:集成了 HLS.js 和 ArtPlayer,确保流畅的播放体验。
- 收藏与续看:支持使用 Redis/D1 进行数据存储,方便您在多个设备之间同步观看进度。
- PWA 支持:可以作为渐进式网络应用(PWA)安装到桌面或手机主屏幕,提供接近原生的使用体验,并支持离线缓存。
- 响应式布局:无论是桌面端还是移动端,都能自适应屏幕尺寸,提供最佳的浏览效果。
- 便捷的部署方式:您可以通过一条简单的 Docker 命令来运行完整的服务,或者免费将其部署到 Vercel 和 Cloudflare 等平台。
- 智能广告过滤:该播放器还具备实验性的功能,可以自动跳过视频中的切片广告。
极简部署
MoonTV 提供最简单的部署方式,只需要两行命令就可以运行起来。这种方式非常适合于 NAS 用户,本地的源也可以写入配置文件。

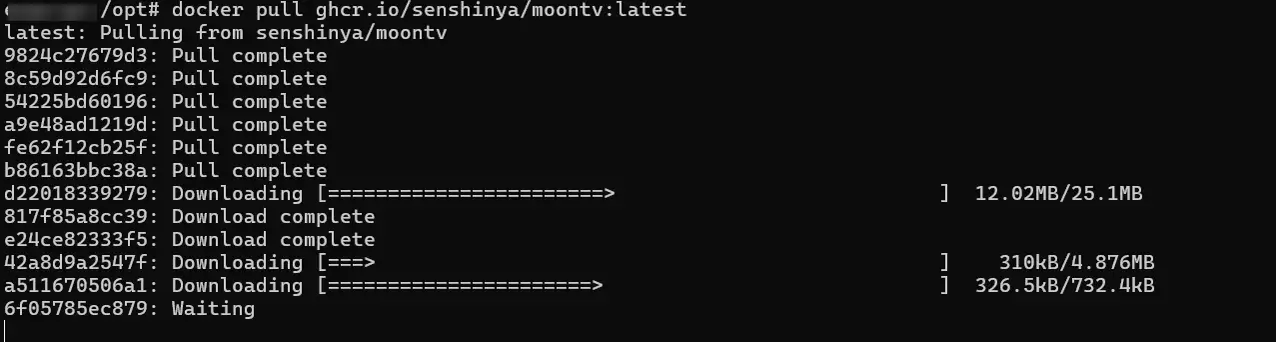
docker pull ghcr.io/senshinya/moontv:latest docker run -d --name moontv -p 3000:3000 ghcr.io/senshinya/moontv:latest

普通用户使用也可以采用 docker-compose 方式,参考配置文件如下。
services:
moontv:
image: ghcr.io/senshinya/moontv:latest
container_name: moontv
restart: unless-stopped
ports:
- '3000:3000'
environment:
- PASSWORD=your_password
# 如需自定义配置,可挂载文件
# volumes:
# - ./config.json:/app/config.json:ro
Vercel 部署
如何你需要 serverless 方式进行部署,MoonTV 还提供了 vercel、cloudflare 两个平台的部署方式。这里以 vercel 为例,简单几步就可以免费使用上,免费额度也足够个人使用。
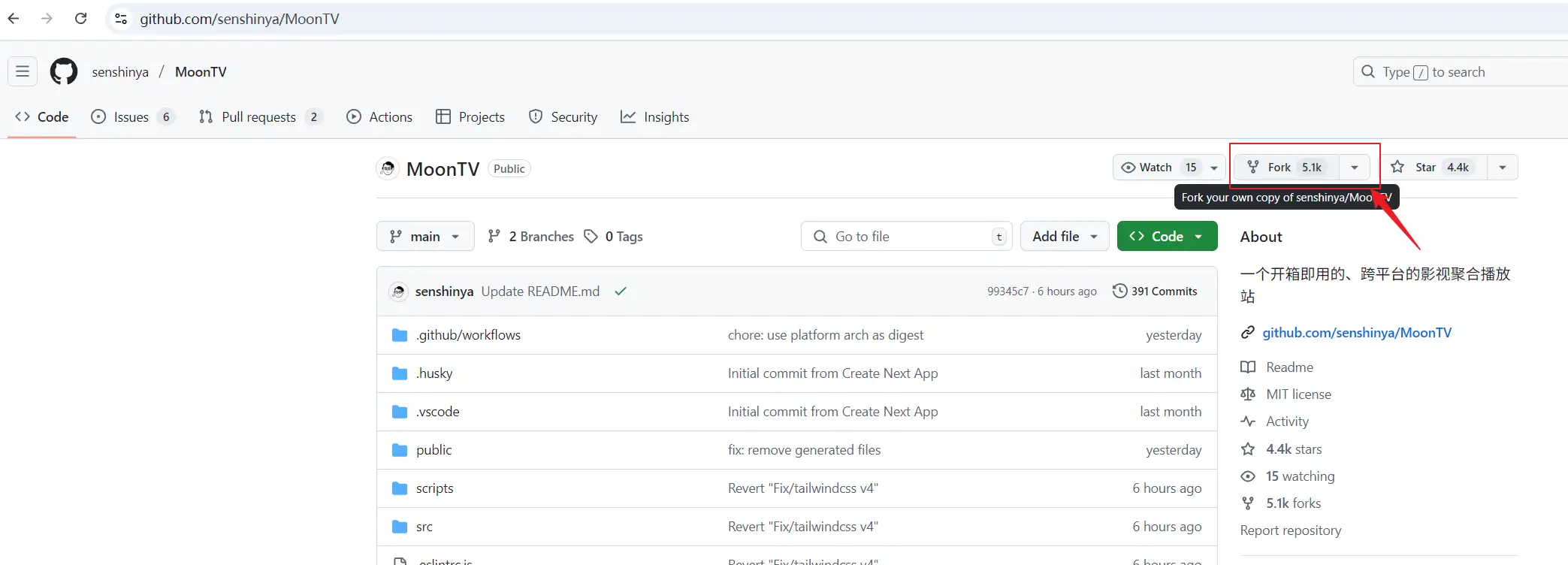
Step 1-Fork MoonTV 仓库

Step 2-在 vercel 添加 MoonTV 项目
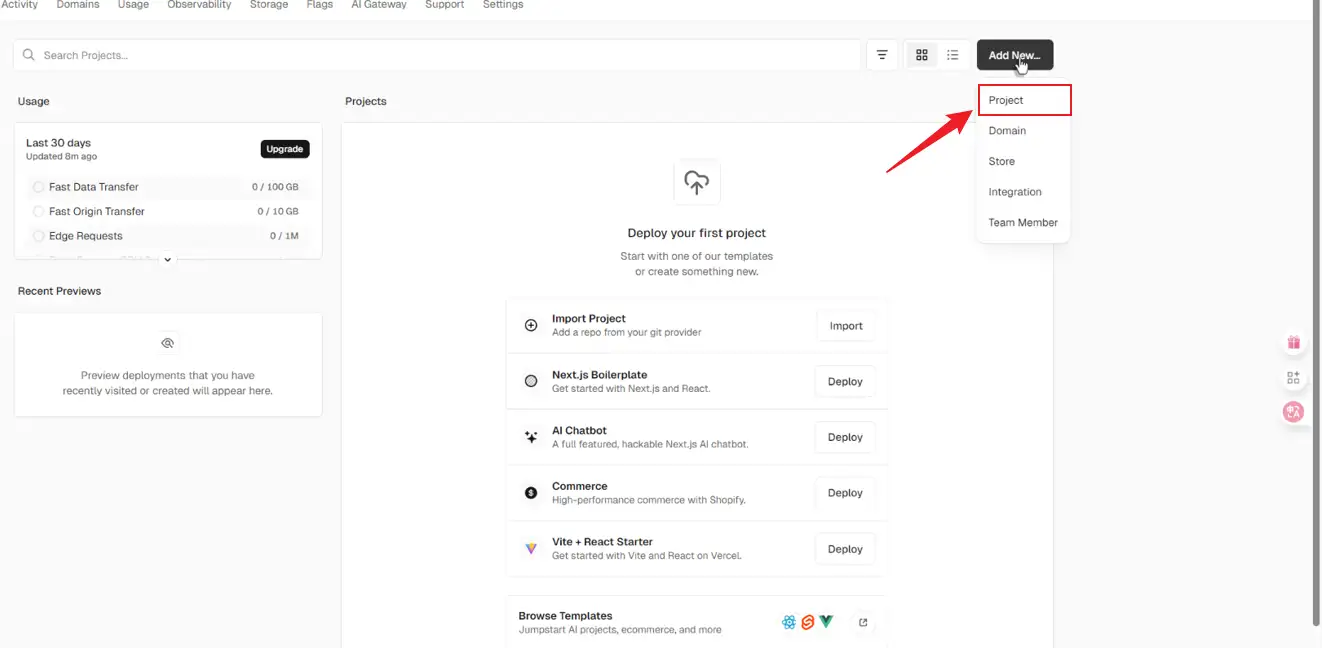
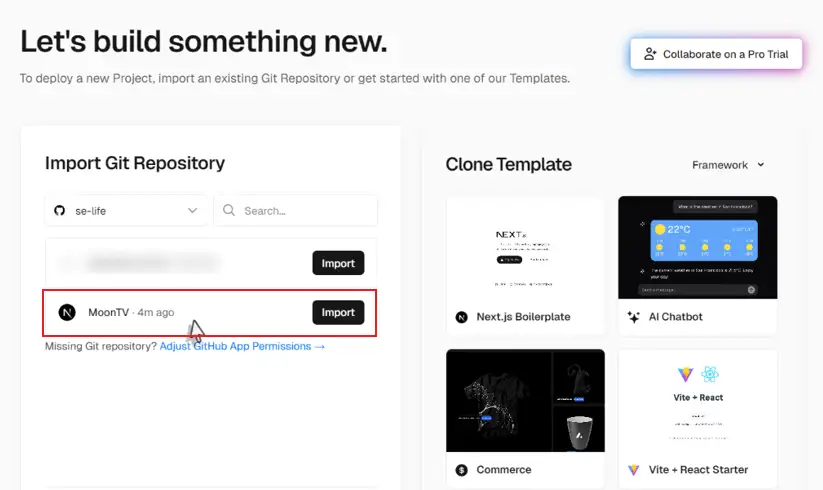
登录 vercel,选择右上角的『Add New...』,选择『Project』。

然后选择正确的项目并点击『Import』以导入仓库。

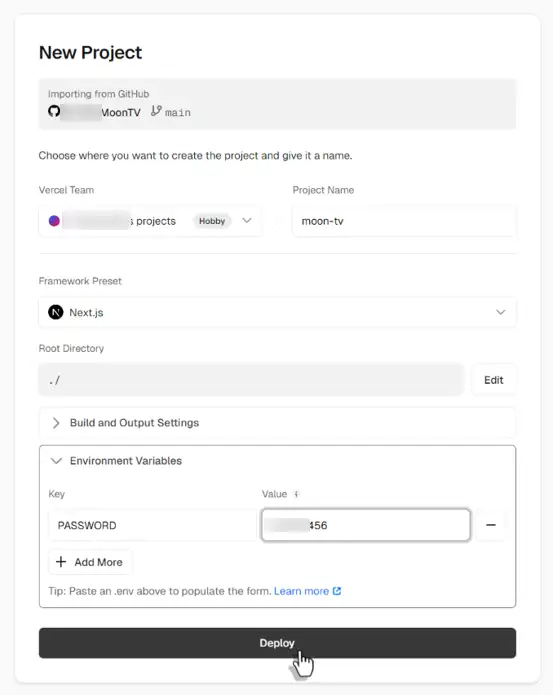
在部署页面,建议添加 PASSWORD 环境变量,这样在打开 moontv 站点时,就需要输入该环境变量指定的密码才能打开,提高安全性。点击『Deploy』进行部署,vercel 将开始进行构建,完成后会直接跳转预览界面。

Step 3-配置自定义域名
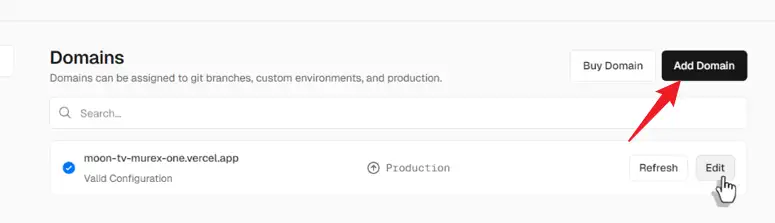
由于 vercel 在国内被屏蔽,因此如果使用 vercel 进行部署,需要配置自定义域名才能确保正常访问观看。点击『Add Domain』即可。

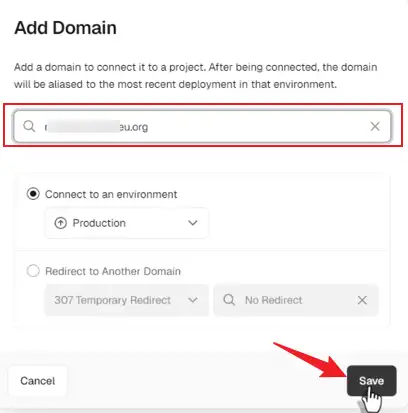
接下来,输入自定义域名并点击『Save』。

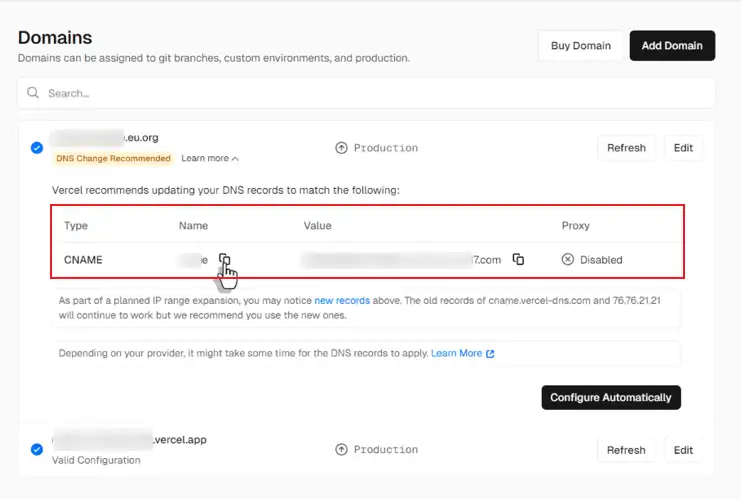
保存之后,点击新添加的域名,按照下方展开的 DNS 记录添加指引,在域名服务提供商处添加一条 CNAME 记录即可。具体操作过程请参考「本期视频分享」。

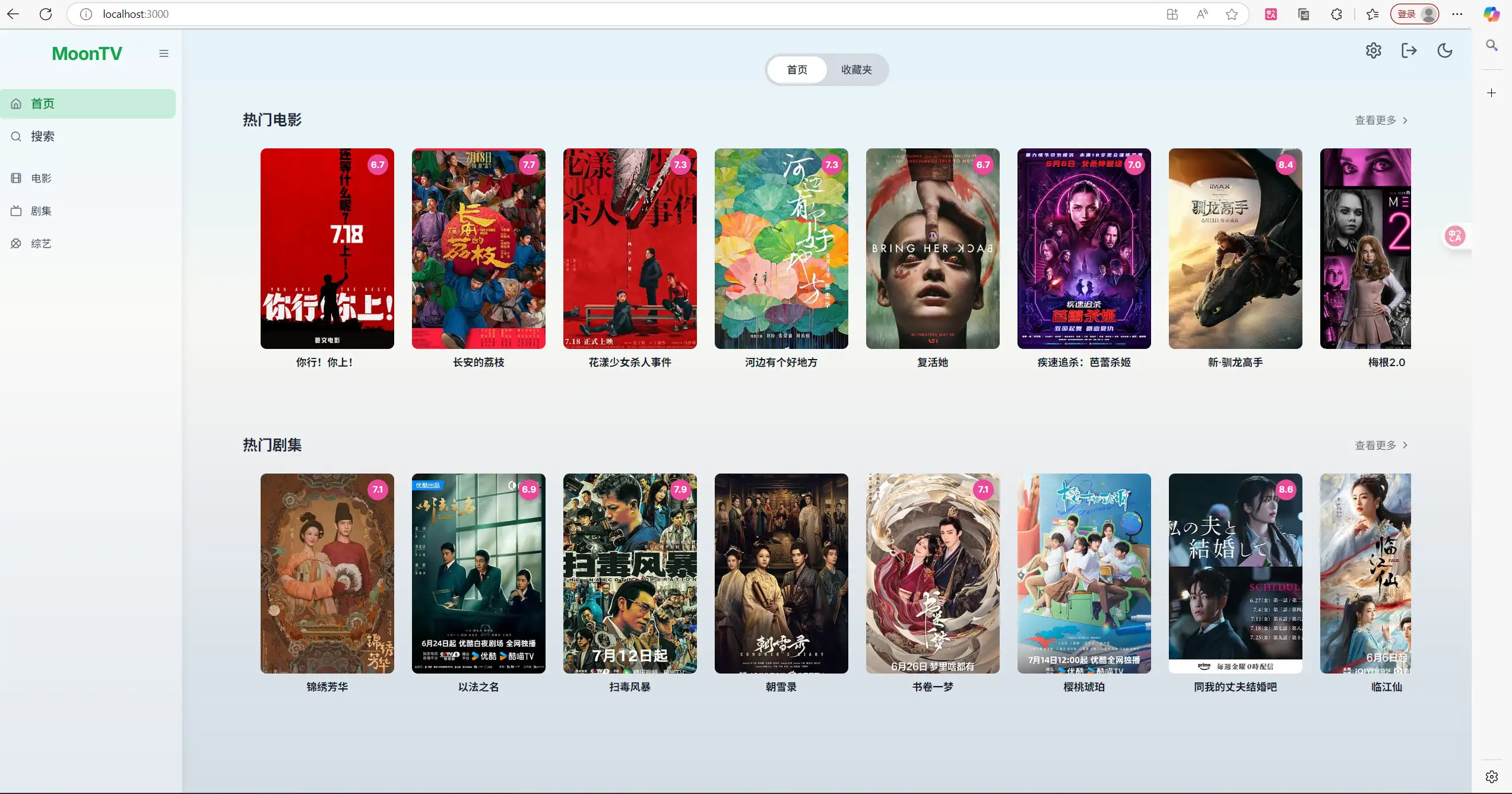
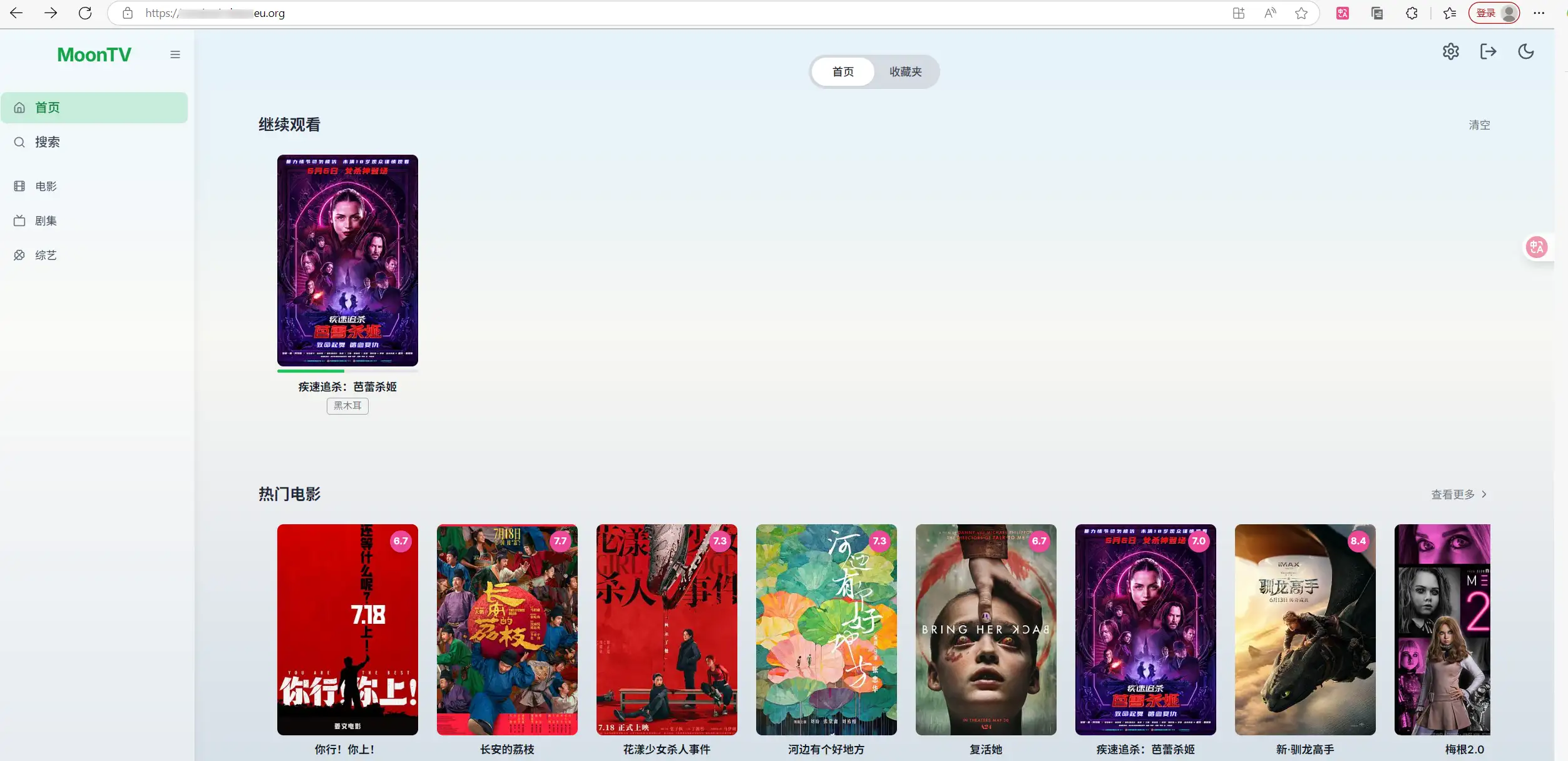
使用托管于 cloudflare 的域名添加 CNAME 记录,传播很快,一般添加后一分钟内即可访问。何在 preview 环境下访问一样,访问对应生产环境的自定义域名一般不会再被屏蔽。MoonTV 采用的源并不是包含最新的影视内容,免费的不能要求太高,扫一眼芭蕾杀姬中上集 007 中闪现的“邦女郎”吧。

扩展阅读
MoonTV 支持管理员配置,目前仅可通过 Docker+Redis 或 Cloudflare+D1 的部署方式使用。用户可以设置环境变量 USERNAME 和 PASSWORD 即为站长用户,站长可设置用户为管理员,站长或管理员访问 /admin 即可进行管理员配置。同时,MoonTV 可以配合 OrionTV 在 Android TV 上使用,可以直接作为 OrionTV 后端。
这样就引申出来在 github 上的另一个项目: OrinTV ,这是一个基于 React Native TVOS 和 Expo 构建的跨平台电视应用,旨在提供流畅的视频观看体验,项目包含一个用于数据服务的 Express 后端。
OrionTV 仅作为视频搜索工具,不存储、上传或分发任何视频内容。所有视频均来自第三方 API 接口提供的搜索结果。如有侵权内容,请联系相应的内容提供方。
OrionTV、MoonTV 功能很相似,但 OrionTV 优化了 Android TV 、Apple TV 的 UI 和体验,还可以将 MoonTV 作为后端,进行搜索和资源获取。
更多精彩,敬请关注「老 E 的博客」!












文章评论
停更了
@quange 不会的,只是阶段忙不开
哥你b站怎么找不到了
@Gemini 没有吧 我自己有时候会打开下
@webmaster 哈哈改名字了,上次我在列表按名字搜的,在yt搜到了告诉我在B站没搜到,