Docker Hub 是 Docker 提供的一项服务,是世界上最大的容器映像存储库,其中包含一系列内容源,包括容器社区开发人员\开源项目和独立软件供应商(ISV),都会在容器中构建和分发其代码。2024年6月起,国内所有公开的 dockerhub 加速源陆续下架(实际是转为校内或企业内专用),官方源全部 sni 阻断。本文简要说明国内使用 dockerhub 的方法,希望对确有 docker 服务需求的小伙伴能有所帮助。未来,如果 github、node、golang 等众多非开发人员也需要用到的工具/网站也出现类似情况时,照葫芦画瓢糊一个代理就是。搭建专属 docker 代理加速站点的诸多关键细节可观看同期「视频分享」。
目前可用的个人公益dockerhub镜像源
以下无限制要求(注册、验证等)的 dockerhub 镜像源,均为个人搭建提供的国内可使用加速镜像,感谢的同时需要提醒,随时有可能关闭或失效。
Docker镜像加速
https://hub.uuuadc.top/docker.1panel.live
https://docker.1panel.live
https://hub.rat.dev
DockerHub 镜像加速代理
https://docker.anyhub.us.kg
https://docker.chenby.cn
https://dockerhub.jobcher.com
DockerhubICU
https://dockerhub.icu
Docker镜像加速站
https://docker.ckyl.me
Docker镜像
https://docker.awsl9527.cn
https://docker.hpcloud.cloud
Atomhub(只包含336个基础镜像)
https://atomhub.openatom.cn
Daocloud镜像
https://docker.m.daocloud.io
本站自用镜像
https://docker.aecvpn.com
Dockerhub 代理加速镜像,可以通过两种方法使用:
1.添加、设置 registry mirror
tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": [
"https://hub.uuuadc.top",
"https://docker.anyhub.us.kg",
"https://dockerhub.jobcher.com",
"https://dockerhub.icu",
"https://docker.ckyl.me",
"https://docker.awsl9527.cn",
"https://docker.m.daocloud.io",
"https://docker.laoex.link"
]
}
EOF
systemctl daemon-reload
systemctl restart docker
2.手动指定 Dockerhub Proxy
在拉取镜像时手动指定代理加速 url,将以下命令中示意的 proxy-url 替换为任意可用的加速 url 即可。
docker pull proxy-url/library/mysql:8.0
自建 dockerhub 代理
个人自用对镜像拉取速度没有过高要求,可以使用 「cloudflare-docker-proxy 」项目,老传统快速在 Cloudflare 上糊一个 dockerhub 代理。因为 workers.dev 域名严重污染甚至被墙,项目必须绑定域名。因此,搭建的前备条件如下:
- 一个 Cloudflare 账号
- 一个 Github 账号
- 一个域名并且已经托管于 Cloudflare,无需配置任何 DNS 记录
第一步 Github 中 fork 并修改项目
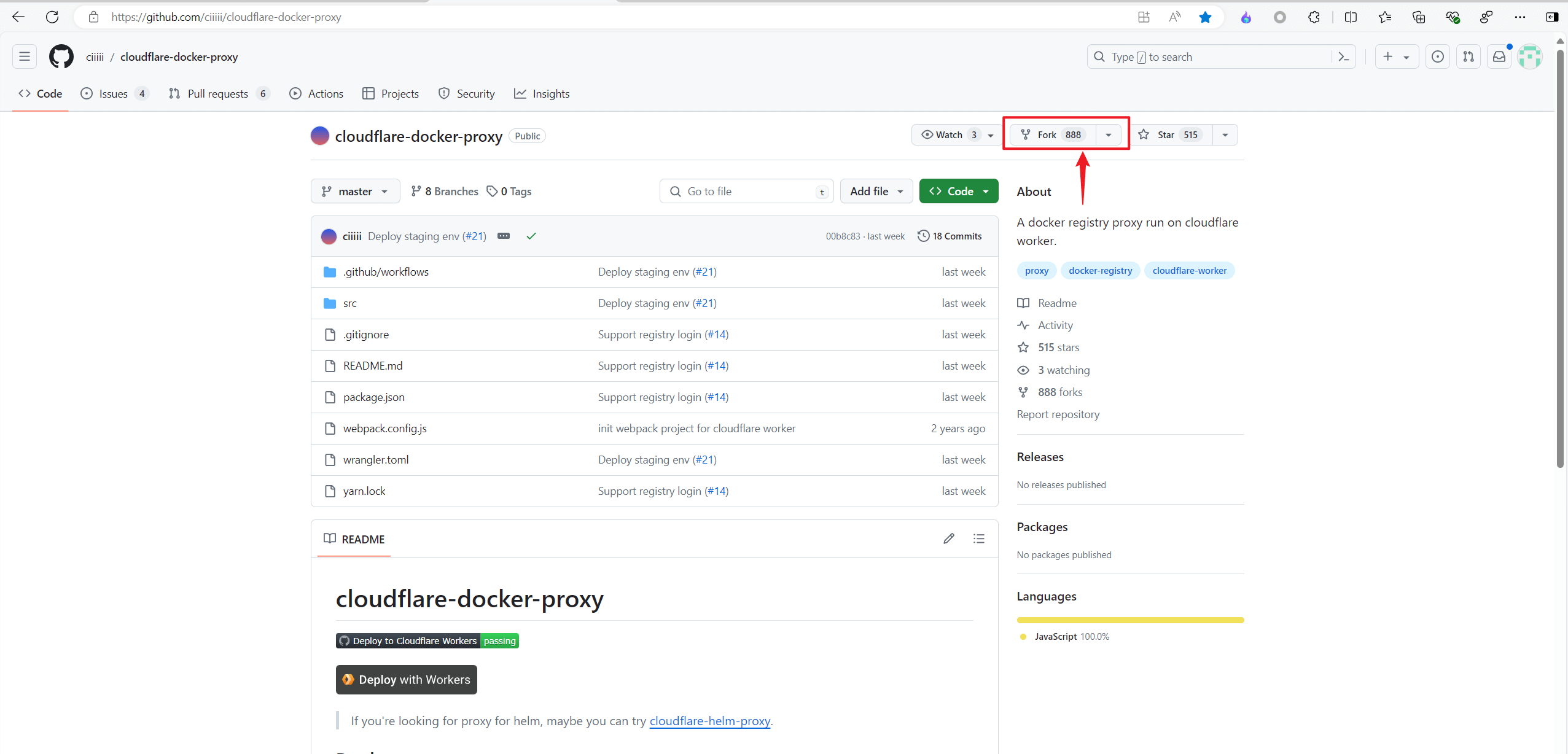
建议在登录 github 状态下,打开 「cloudflare-docker-proxy 」项目,点击右上角的『fork』,将项目导入到自己的账户并创建完全一个相同的代码仓库。

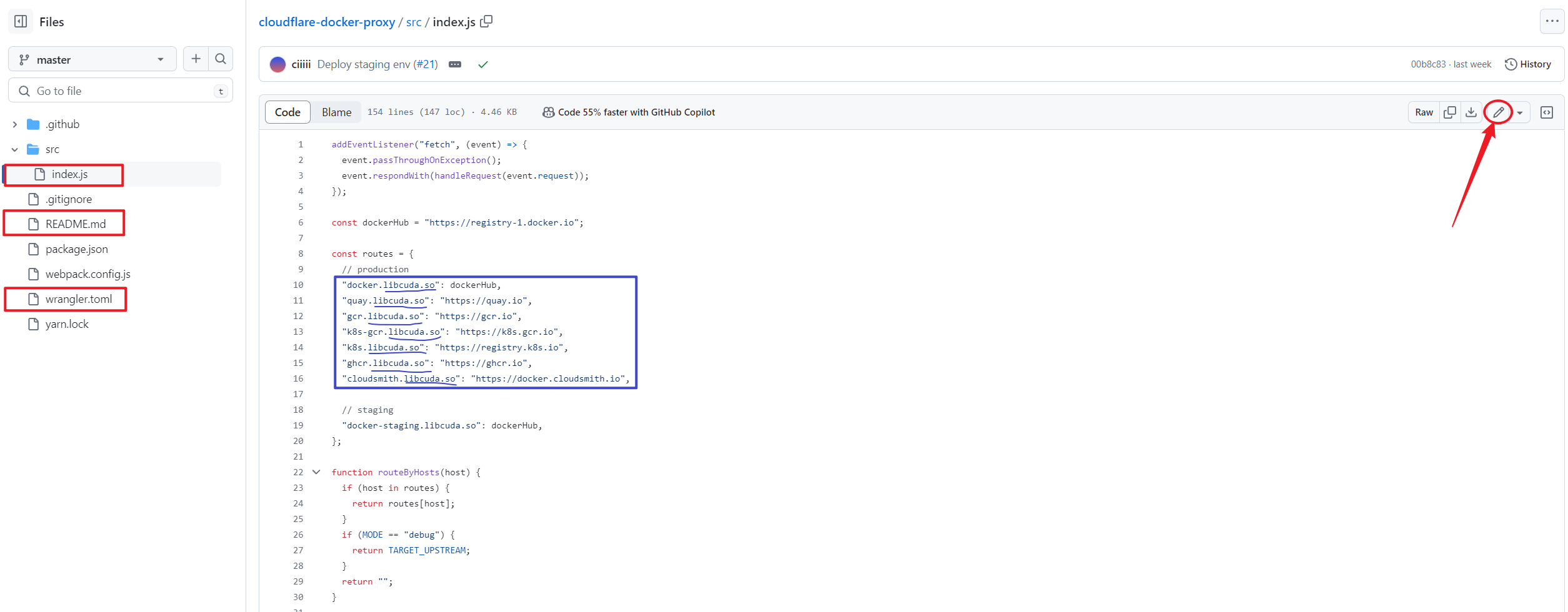
项目 fork 之后,进行 3 个文件的修改。需要的修改文件如下图所示,分别为 src/index.js、README.md、wrangler.toml,修改内容就是将园项目中的 libcuda.so 修改为自己的域名,修改步骤是点开文件后,点击右上方的铅笔图标进入编辑模式,完成修改后务必提交更改。

第二步(可选) 添加使用说明
本步骤可选,作用仅限于当我们自己或用户通过浏览器访问镜像加速站点时,可以显示一些基本信息。所有操作均在 src 目录下完成,首先添加提示 src/tips.html 文件,其中的 docker.yourdomain.com 等替换为自己的对应域名。
1.添加 html 文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="docker|dockerhub|vps|老E的博客">
<meta name="description" content="老E的博客-appscross.com-VPS | AIGC | Proxy | TVBox">
<title>Docker镜像加速-老E的博客</title>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
line-height: 1.6;
color: #3d3d3d;
margin: 0;
padding: 20px;
background: #242424;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background: rgba(20, 19, 19, 0.8);
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
h1, h2, h3 {
color: #ece6ec;
}
p {
margin-bottom: 1em;
color: #f8f8f2;
}
pre {
background: #2d2d2d;
color: #f8f8f2;
padding: 20px;
border-radius: 8px;
overflow-x: auto;
position: relative;
}
pre::before {
content: " ";
display: block;
position: absolute;
top: 10px;
left: 10px;
width: 12px;
height: 12px;
background: #ff5f56;
border-radius: 50%;
box-shadow: 20px 0 0 #ffbd2e, 40px 0 0 #27c93f;
}
code {
font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-size: 0.875em;
}
.copy-button {
position: absolute;
top: 10px;
right: 10px;
background: #007aff;
color: white;
border: none;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
opacity: 0;
transition: opacity 0.3s;
}
pre:hover .copy-button {
opacity: 1;
}
.footer {
text-align: center;
margin-top: 20px;
color: #ece6ec;
font-size: 0.875em;
}
.footer a {
color: #007aff;
text-decoration: none;
}
.footer a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="container">
<center><h2><a href="https://appscross.com" target="_blank">自用</a> Docker Hub 镜像加速</h2></center>
<h3>为了加速镜像拉取,使用以下命令设置<b>registry mirror</b></h3>
<pre><code>
mkdir -p /etc/docker</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre>
<pre><code>
tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": ["https://docker.laoex.link"]
}
EOF</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre>
<pre><code>
systemctl daemon-reload</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre>
<pre><code>
systemctl restart docker</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre>
<p><h3>不用设置环境也可以直接使用,用法示例:</h3></p>
<pre><code>
docker pull docker.laoex.link/library/mysql:8.0</code><button class="copy-button" onclick="copyCode(this)">复制代码</button></pre>
<p>说明:library是一个特殊的命名空间,它代表的是官方镜像。</p>
</div>
<div class="footer">
© <a href="https://appscross.com" target="_blank">老E的博客</a>自建镜像,请勿滥用。
</div>
<script>
function copyCode(button) {
const code = button.previousSibling;
const textArea = document.createElement('textarea');
textArea.value = code.textContent;
document.body.appendChild(textArea);
textArea.select();
document.execCommand('copy');
document.body.removeChild(textArea);
button.textContent = '已复制';
setTimeout(() => {
button.textContent = '复制代码';
}, 2000);
}
</script>
<script>(function(){function c(){var b=a.contentDocument||a.contentWindow.document;if(b){var d=b.createElement('script');d.innerHTML="window.__CF$cv$params={r:'896b4e01b8b8985b',t:'MTcxODg4MTc0Ni4wMDAwMDA='};var a=document.createElement('script');a.nonce='';a.src='/cdn-cgi/challenge-platform/scripts/jsd/main.js';document.getElementsByTagName('head')[0].appendChild(a);";b.getElementsByTagName('head')[0].appendChild(d)}}if(document.body){var a=document.createElement('iframe');a.height=1;a.width=1;a.style.position='absolute';a.style.top=0;a.style.left=0;a.style.border='none';a.style.visibility='hidden';document.body.appendChild(a);if('loading'!==document.readyState)c();else if(window.addEventListener)document.addEventListener('DOMContentLoaded',c);else{var e=document.onreadystatechange||function(){};document.onreadystatechange=function(b){e(b);'loading'!==document.readyState&&(document.onreadystatechange=e,c())}}}})();</script></body>
</html>
2.修改 src/index.js 文件,添加调用 html 文件的内容
然后添加 workers 路由(javascript),当打开域名时,将加载、显示 tips.html。务必确保第一行导入的 html 文件名是正确的。
import DOCS from './tips.html'
// return tips.html
if (url.pathname === "/") {
return new Response(DOCS, {
status: 200,
headers: {
"content-type": "text/html"
}
});
}
第三步 在 Cloudflare 部署
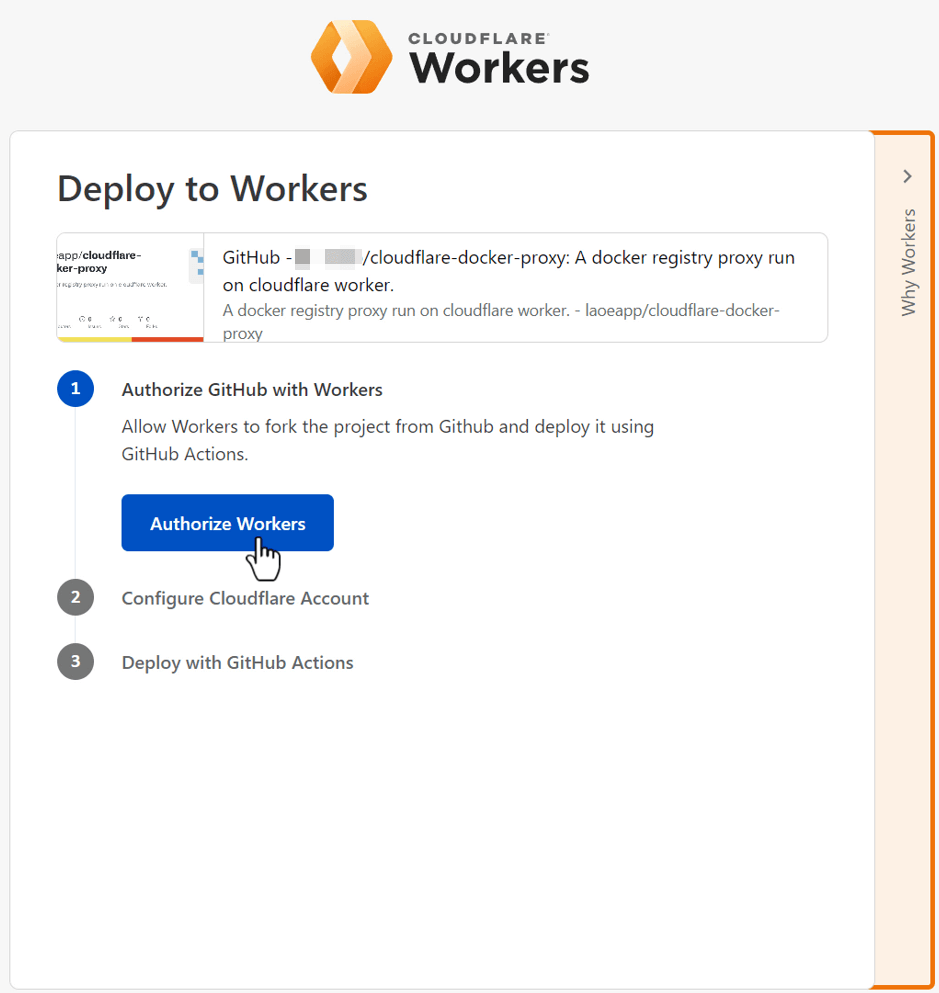
在 github 仓库点击『Deploy with workers』后,会自动跳转到授权、账号连接页面。

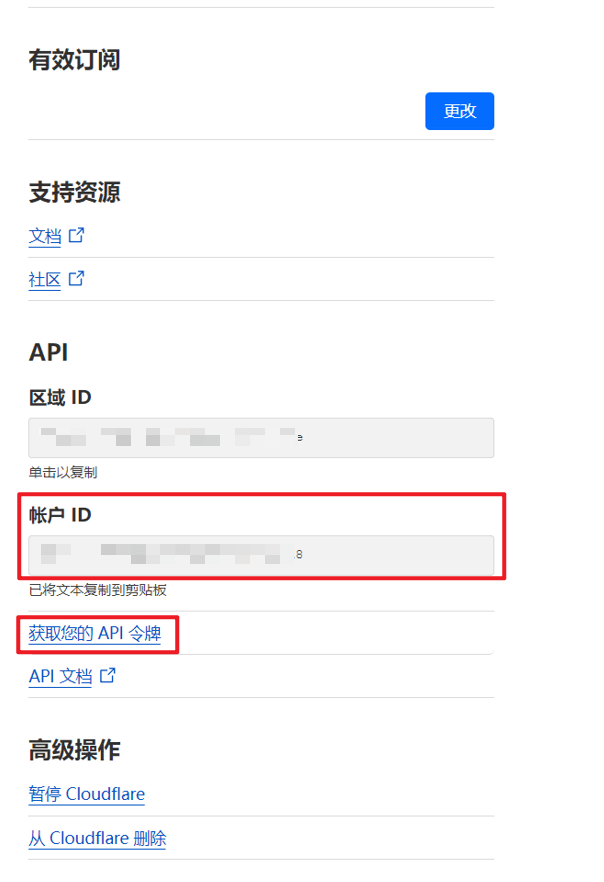
授权 workers 后,连接账户步骤,需要输入 cloudflare account id 和 api token。account id 可以在登录 cloudflare 后在仪表板中查看,api token 需要创建或轮换。

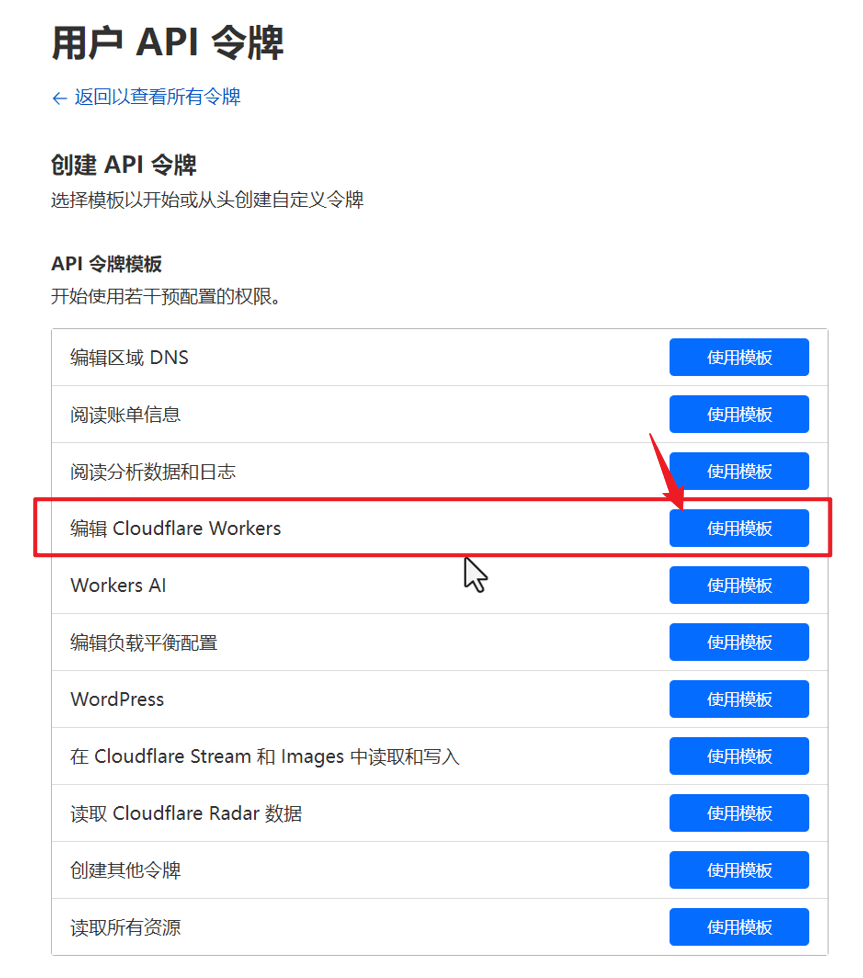
将账户 id 拷贝进项目的账户连接页面中后,回到 cloudflare ,点击『获取您的API令牌』创建(尚无)或轮换(已有)。创建cloudflare 令牌,应选择使用『编辑Cloudflare Workers』模板。

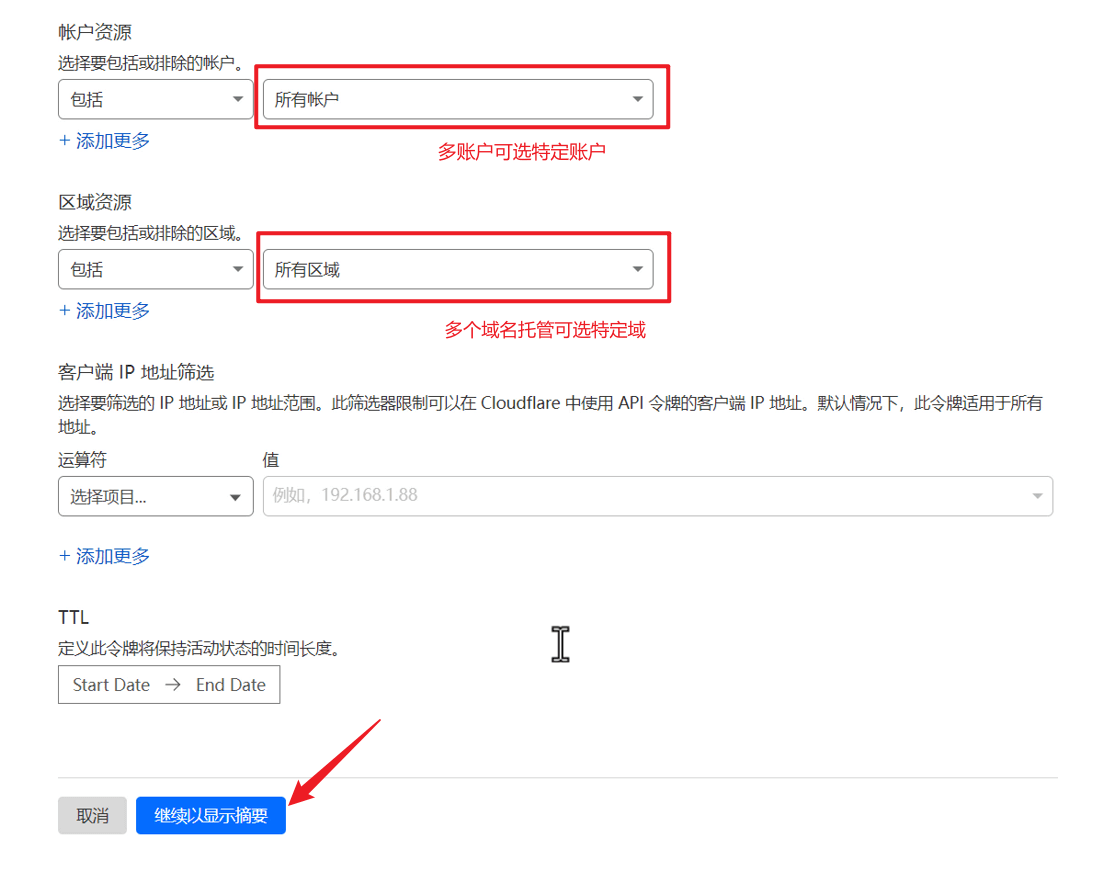
创建 api token 过程中,token 权限至少应包括相应账户、相应域的编辑。设置完成后,点击『继续以显示摘要』。

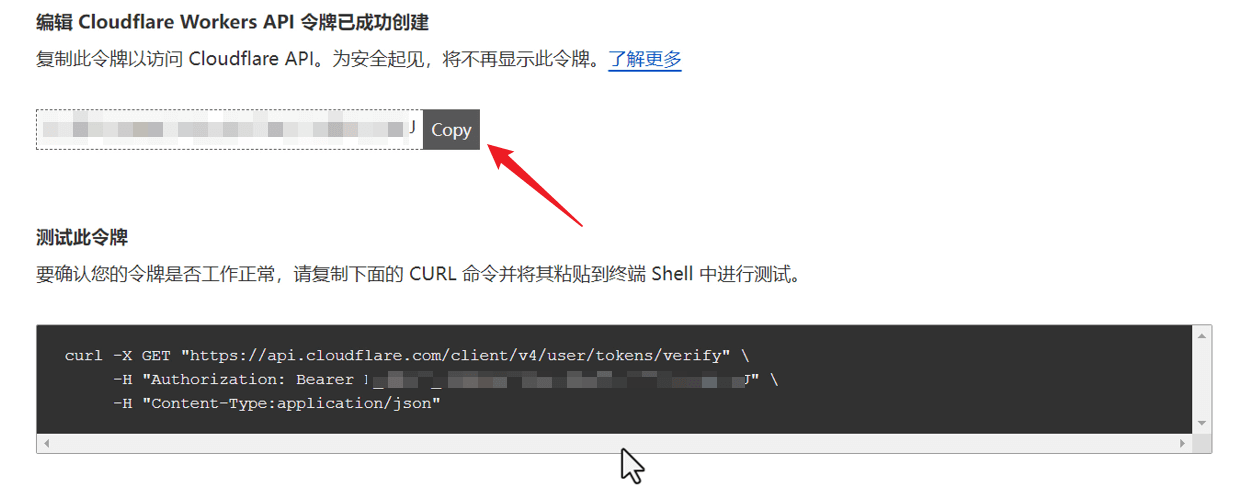
在显示摘要页面,点击令牌显示框右侧的『Copy』即可,再返回项目账户链接与部署页面,粘贴到 API Token 对应位置。该 api token 仅一次可见,后续可进行轮换,没轮换一次,可见一次。

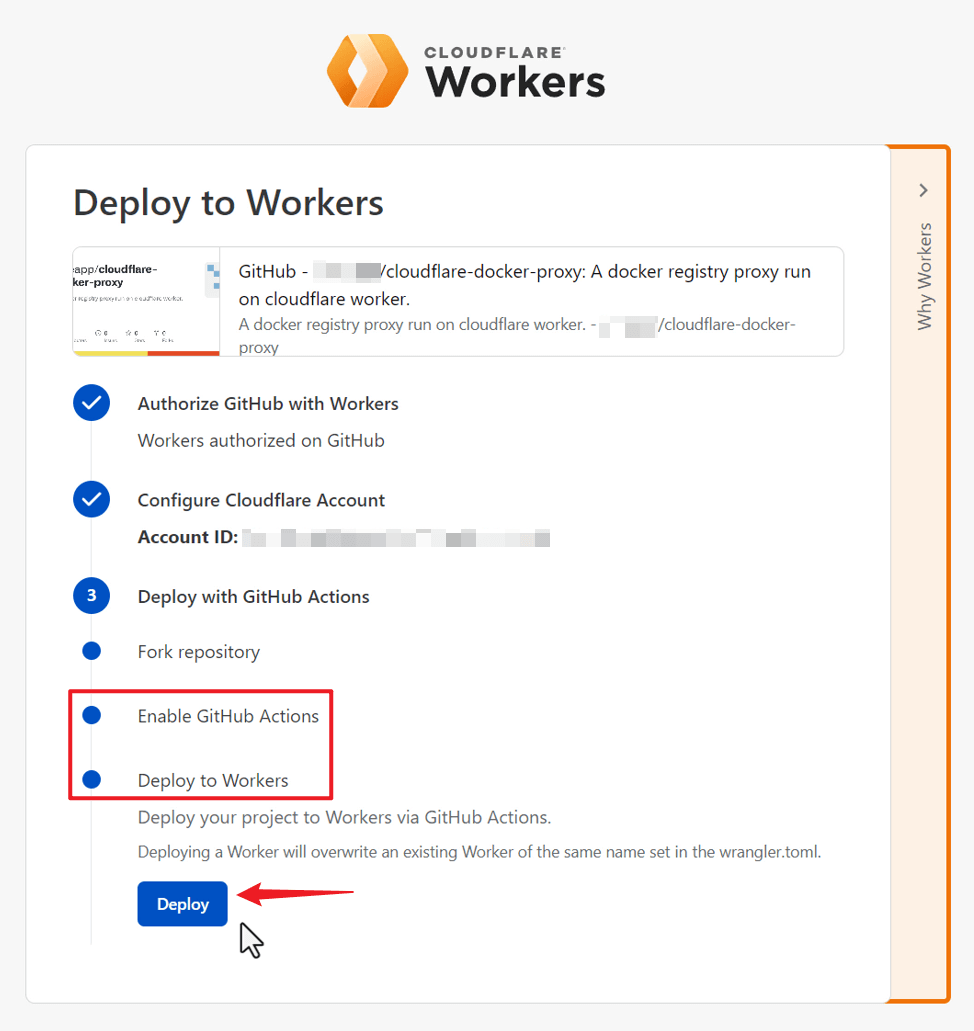
完成账户连接后,点击『Deploy』开始部署,并激活 Github Action,由 Action 自动化部署到 workers,后续如有对项目的修改,也可以自动触发部署。

进入部署阶段,由初始化开始,稍等片刻即可提示部署成功。有时由于网络等多种原因,会显示 fail/error 等部署不成功问题,这时在检查项目的前提下,可以登录 cloudflare 查看是否已创建了相应的 workers,不排除显示 fail 的情况下,cloudflare 已部署成功的可能。

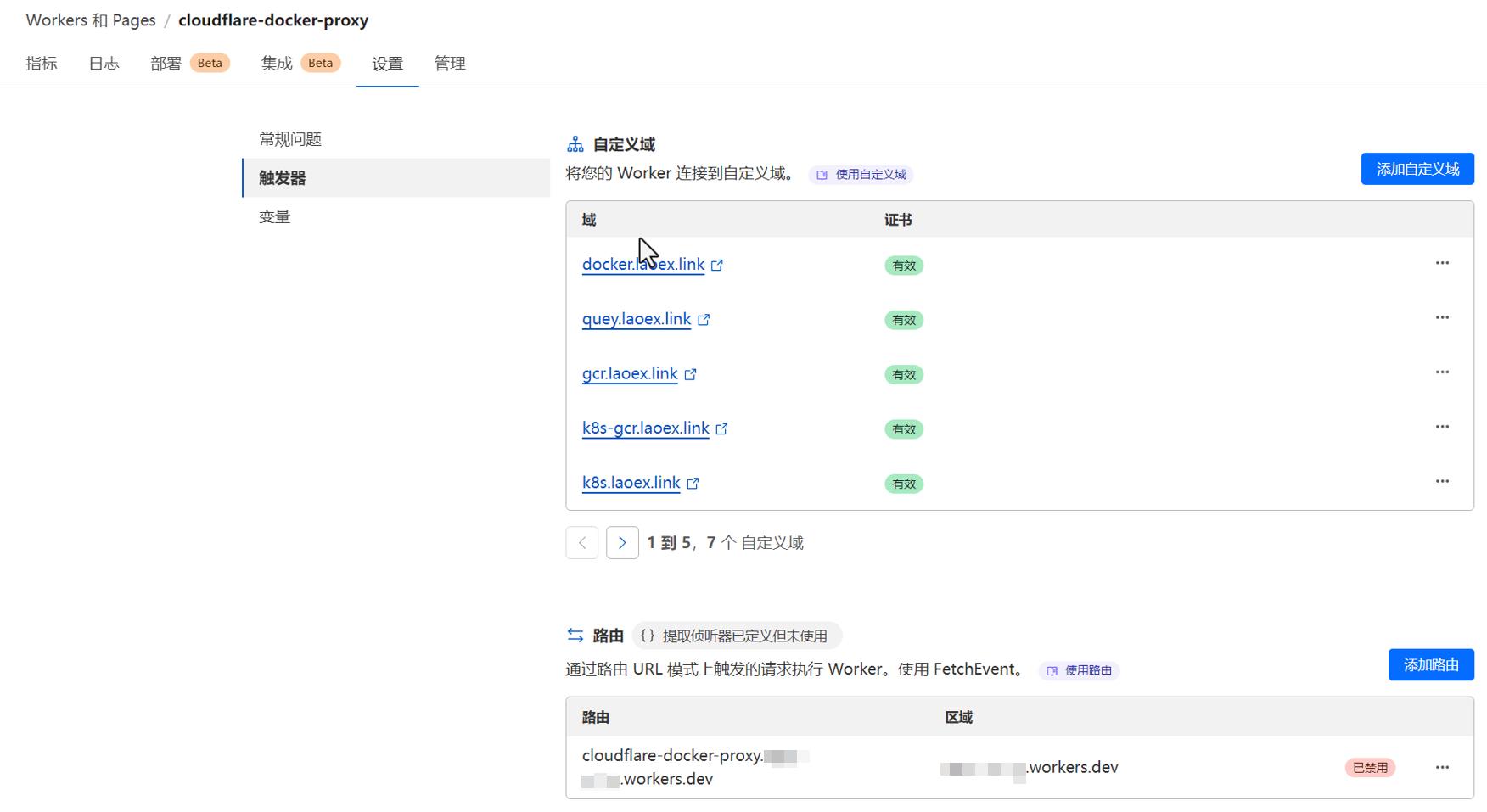
部署完成后,登录 cloudflare,就可以看到 github action 自动创建的 workers,以及 workers 进行的配置和自动绑定的域名。检查无误后,我们就可以使用自己的专属 docker hub 加速镜像了,采用了可选步骤的情况下,浏览器输入域名也可以获得提示信息。

更稳妥的建议
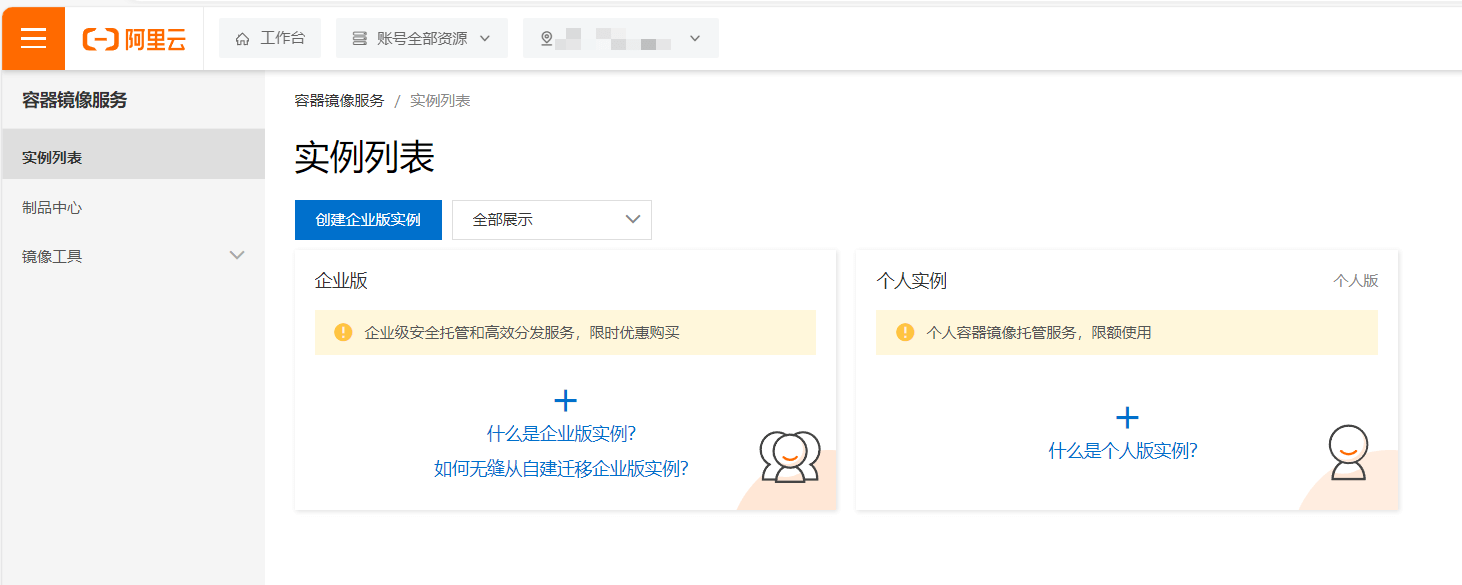
更为稳妥的方式一是可以将个人常用的镜像转储于国内平台,如通过 github action 自动转储于阿里云容器镜像服务,创建一个免费的个人实例即可,300 个镜像的免费配额,适合于需求非常清晰、明确的用户。

限于篇幅,本文不做展开。国内原有公开 docker hub 加速站点以镜像加速为主,鲜有代理加速,受限于 docker 镜像无法实现的内容审查难度,以及可能发生了使用镜像传递非法内容的严重事件,因此几乎在一夜之间全部不再对外开放。阿里容器镜像服务已发布运营多年,应该有成熟的受官方认可的开放内容审查机制。
当然,最为稳妥的方案还是常备魔法,docker 镜像只是一例,也并非所有的软件包都会以 docker 镜像的形式传输,也并非所有的应用、开发工作仅依赖 docker。继续安利朋友的机场,不需要长期「订阅surfshark」等顶级主流VPN的小伙伴,可以尝试「领航机场」,¥9.9/月、1000G 流量。具体用法可参考下文:
更多精彩,敬请关注老E的博客!












文章评论
github是复制过来的,修改成自己的域名后,由于无法将本项目隐藏,其他人进来是不是就看到我的域名了?
@菜鸟 private